Changing the Header/Footer Image in a Global Template
Before adding your own image to a global responsive template header or footer, you must upload the image to the Image Library. Click here for a guide on uploading images to the Image Library.
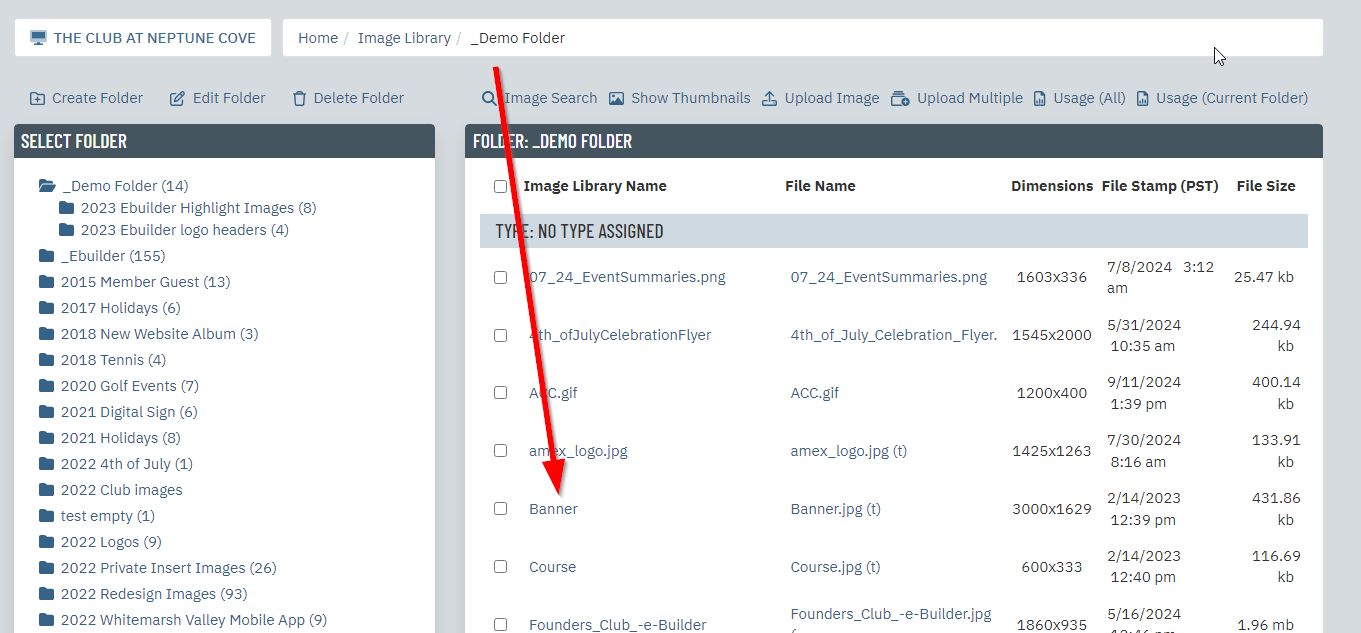
| Go to the Image Library and find the header or footer image you would like to use. |  |
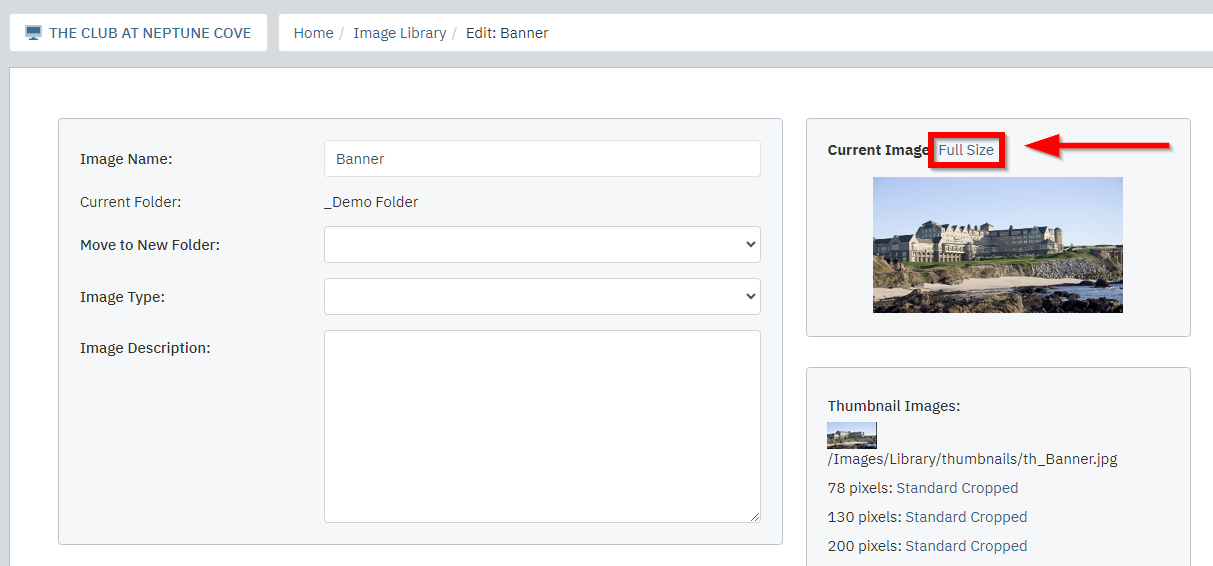
| Click the Full Size link above the image preview. |  |
| A new tab will open and the full size image will be displayed. Copy the URL. |  |
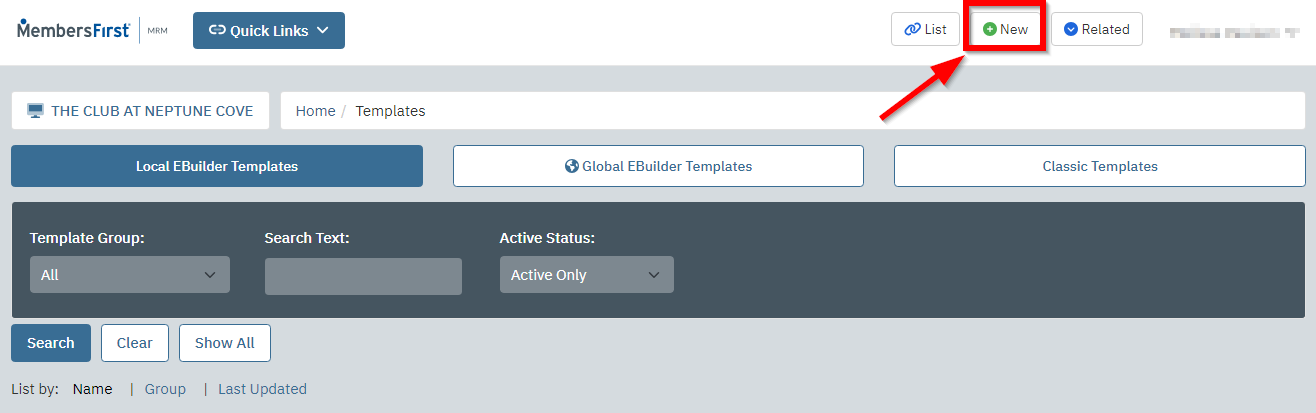
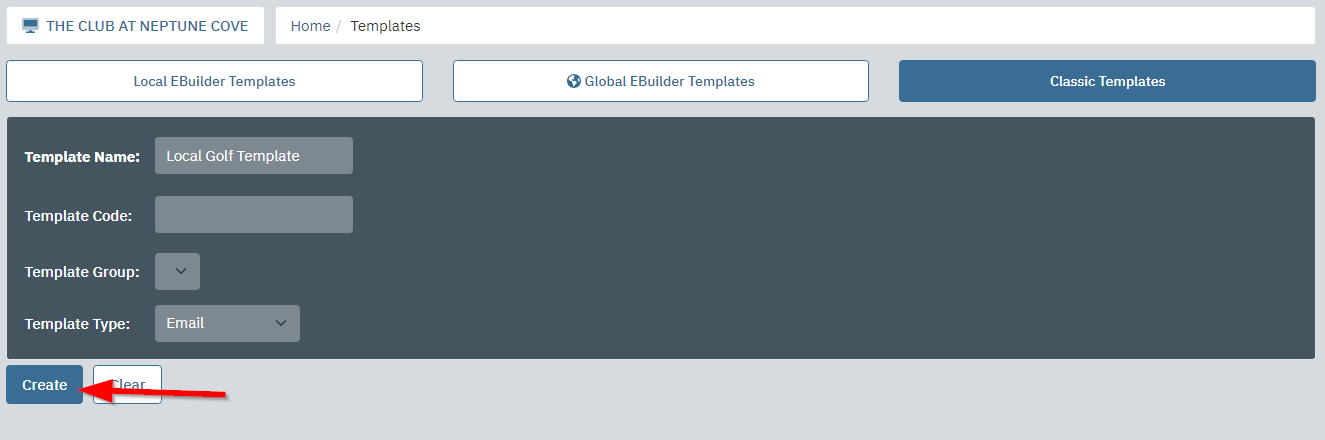
| Navigate to the templates maintenance page and create a new template. |
|
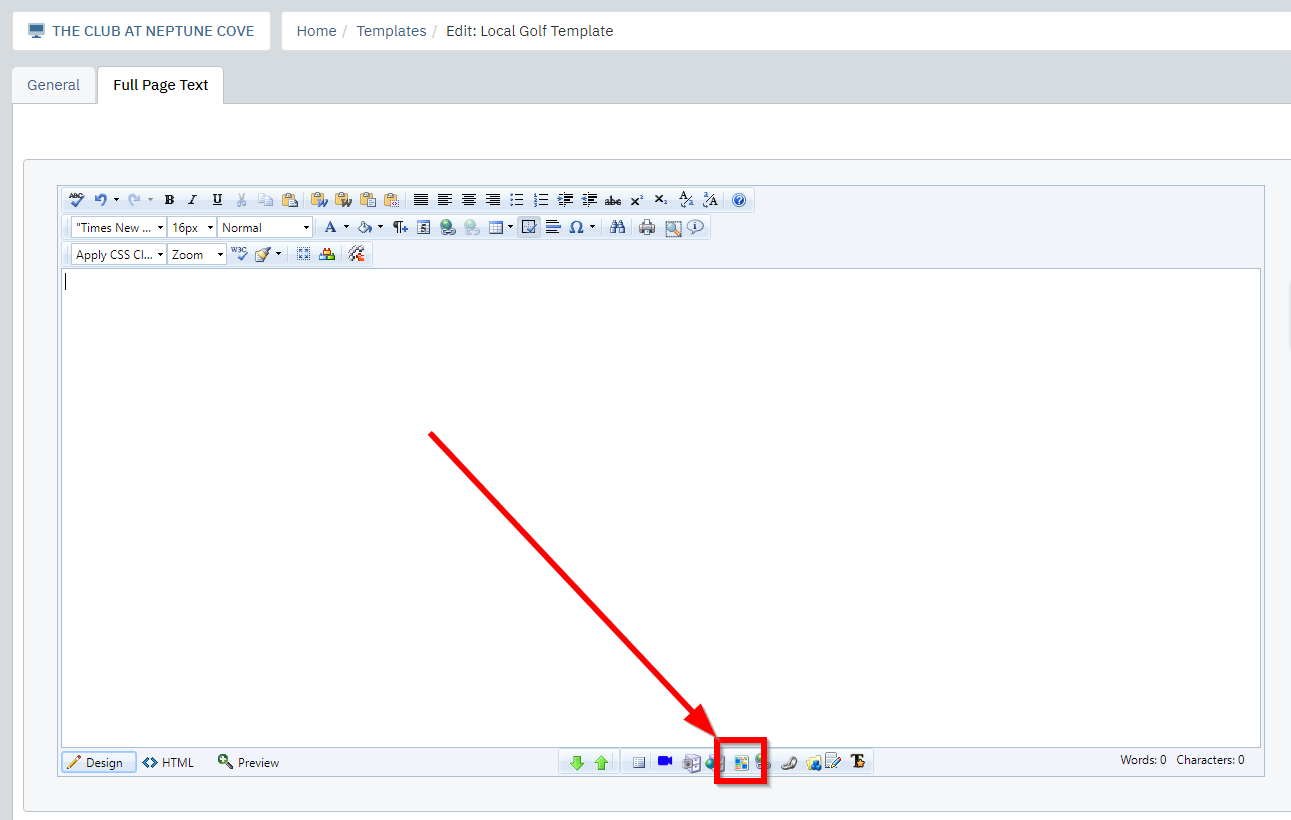
| Click the Templates button at the bottom of the editor and select a global template. |  |
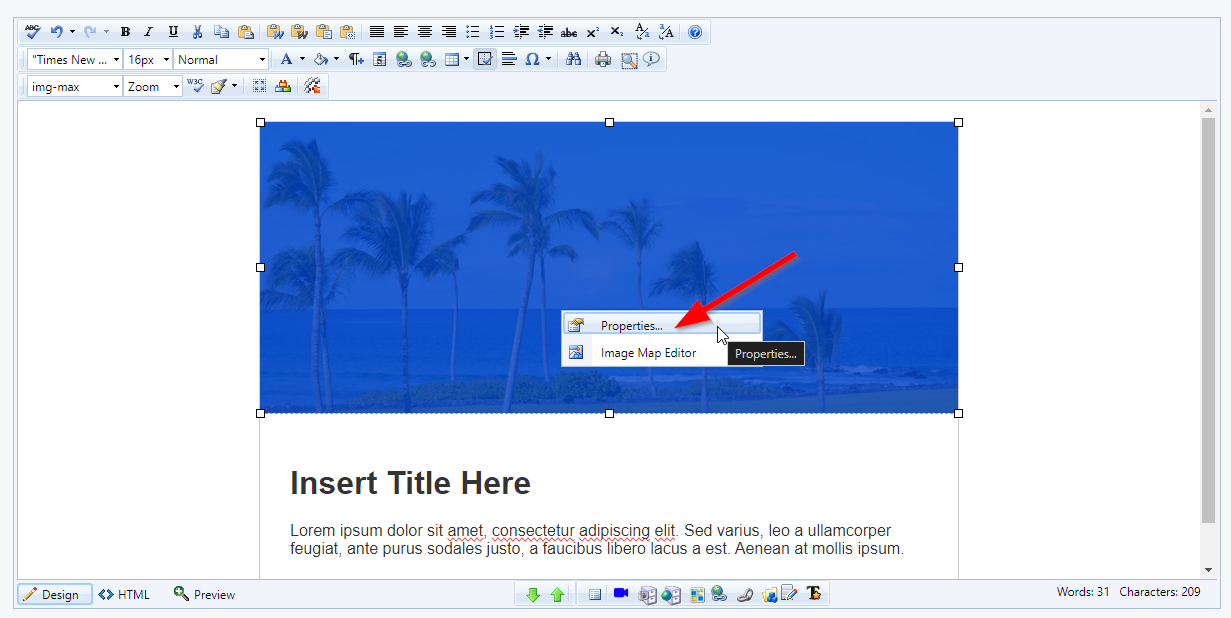
| Right-click the header or footer image that you want to replace and click Properties in the menu that appears. |  |
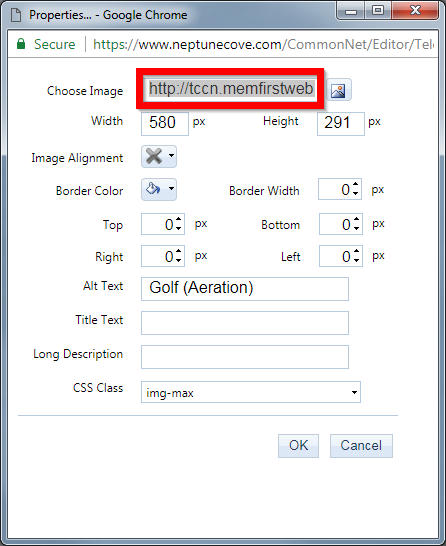
| Delete the URL in the Choose Image field and paste your image URL. |  |
| Click OK at the bottom of the properties window. |  |
| You image will now appear instead of the global template image. Click Save or Save & Close to finalize your work. |  |