Flex App Section Page Layout
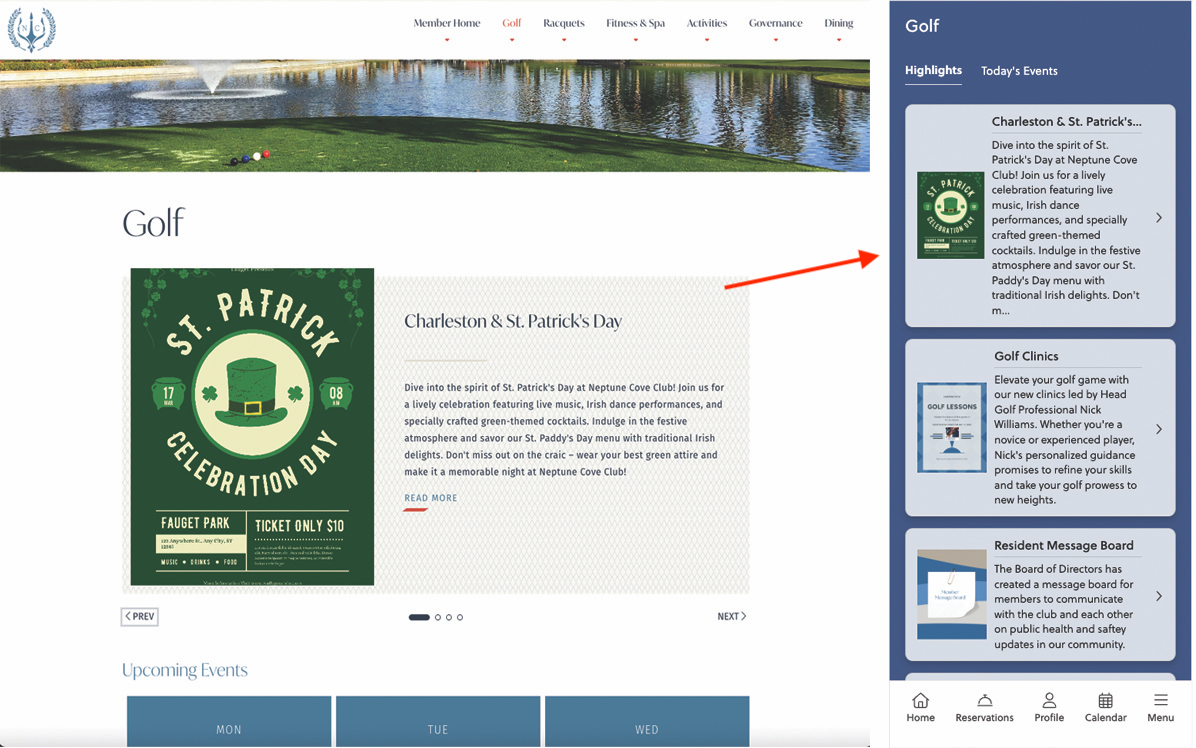
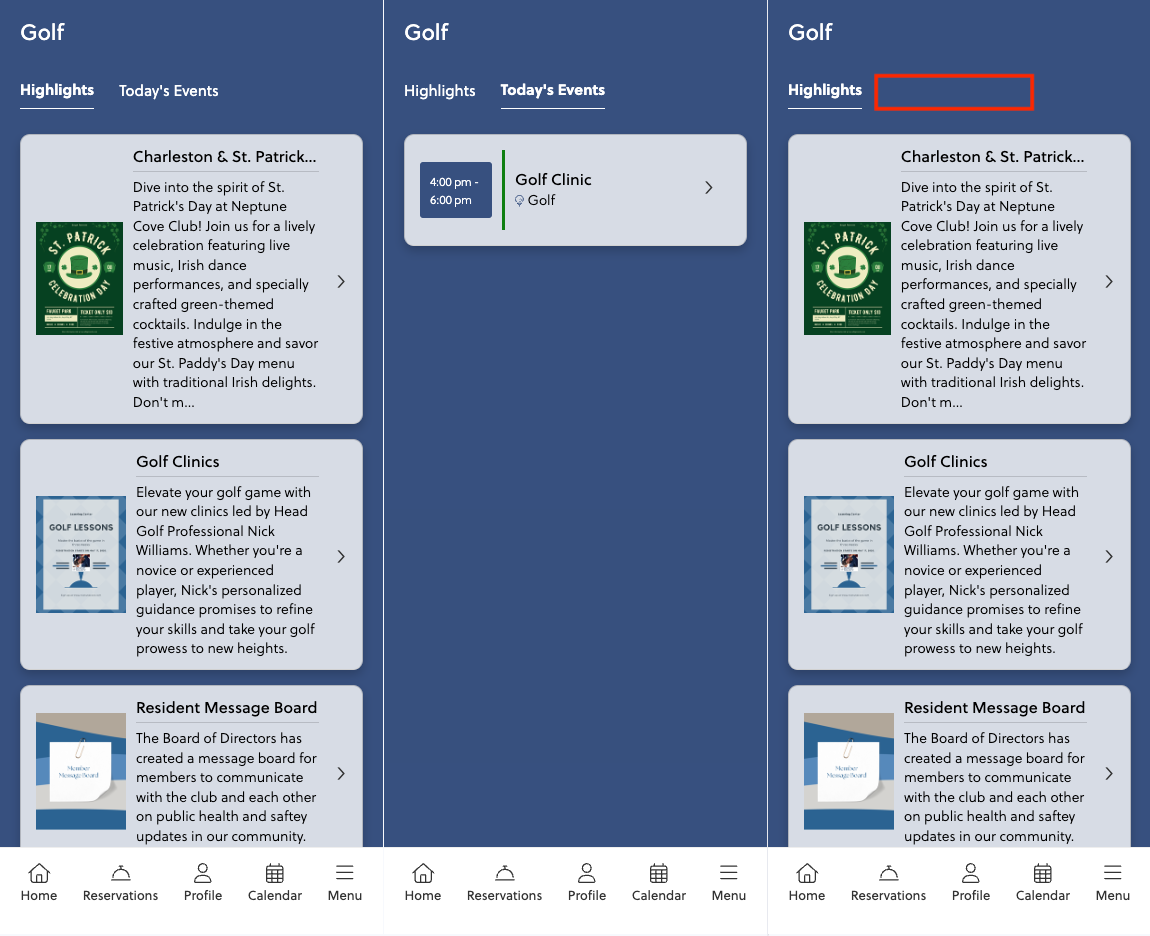
| The section page layout can be utilized for clients who wish to display the inserts and events tied to a specific section page on their website, through the app. |  |
Navigation: Main Menu and Footer |
|
|
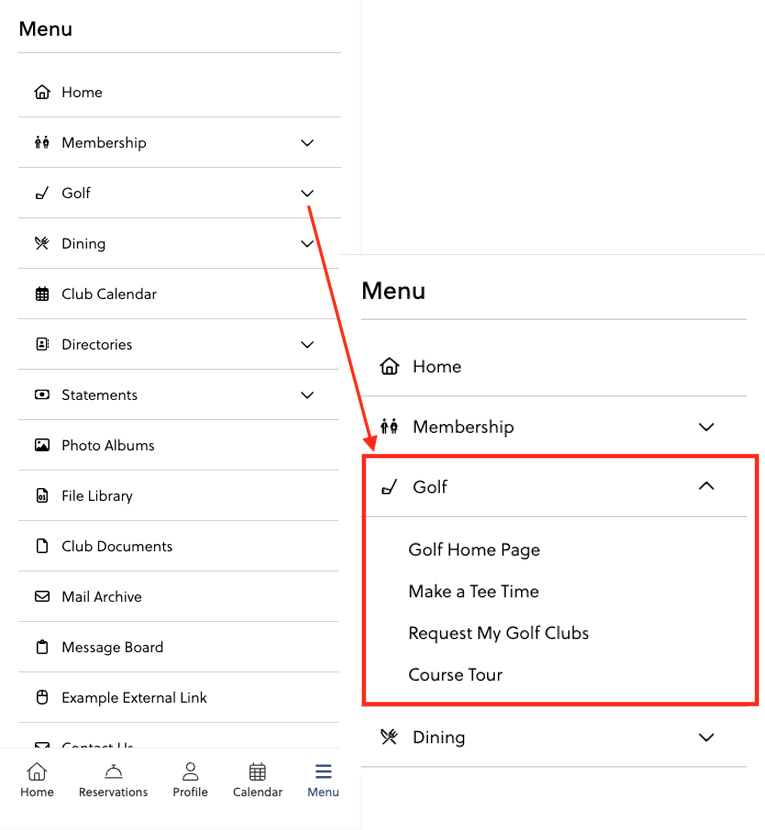
The main menu area allows for two-level navigation. If a navigation item is assigned subgroups (i.e. children), the parent item will no longer function as a link, but as a dropdown. This allows clients to utilize grouping within their main navigation. |
  |
|
 |
|
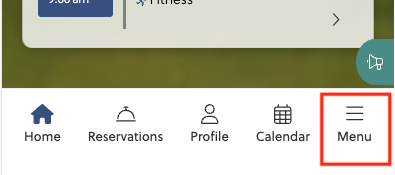
The fixed footer menu allows easy access to highly-utilized areas of the mobile app.
|
 |
|
For additional assistance, please contact your Client Services Manager |
|