With the new Flex Mobile app, administrators now have the ability to make certain changes to the app.
To access the Control Panel - from the admin side go to the Applications box. There will now be a new section called-
Mobile App > Flex app Control Panel
|
 |
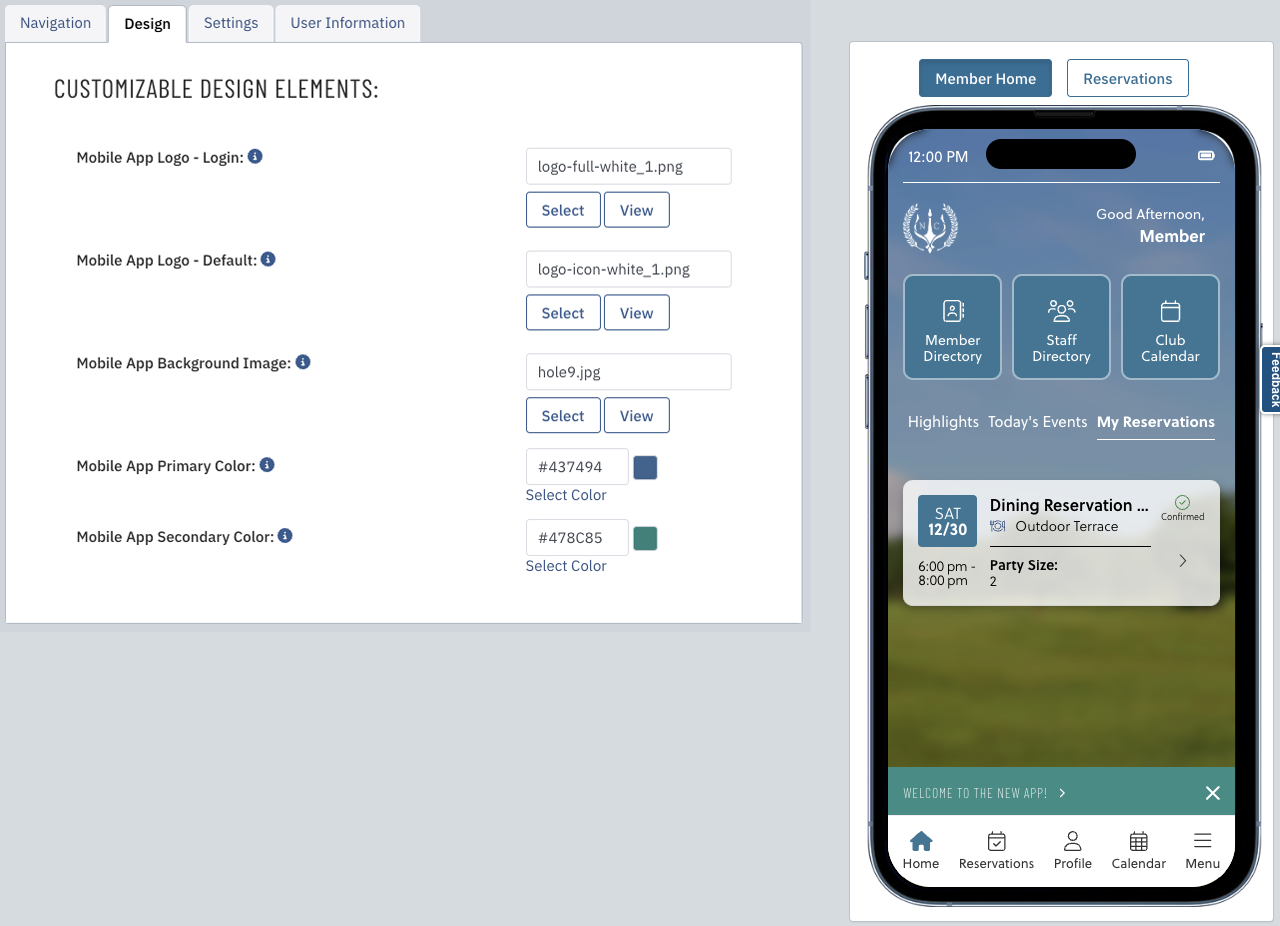
Design Tab
|
|
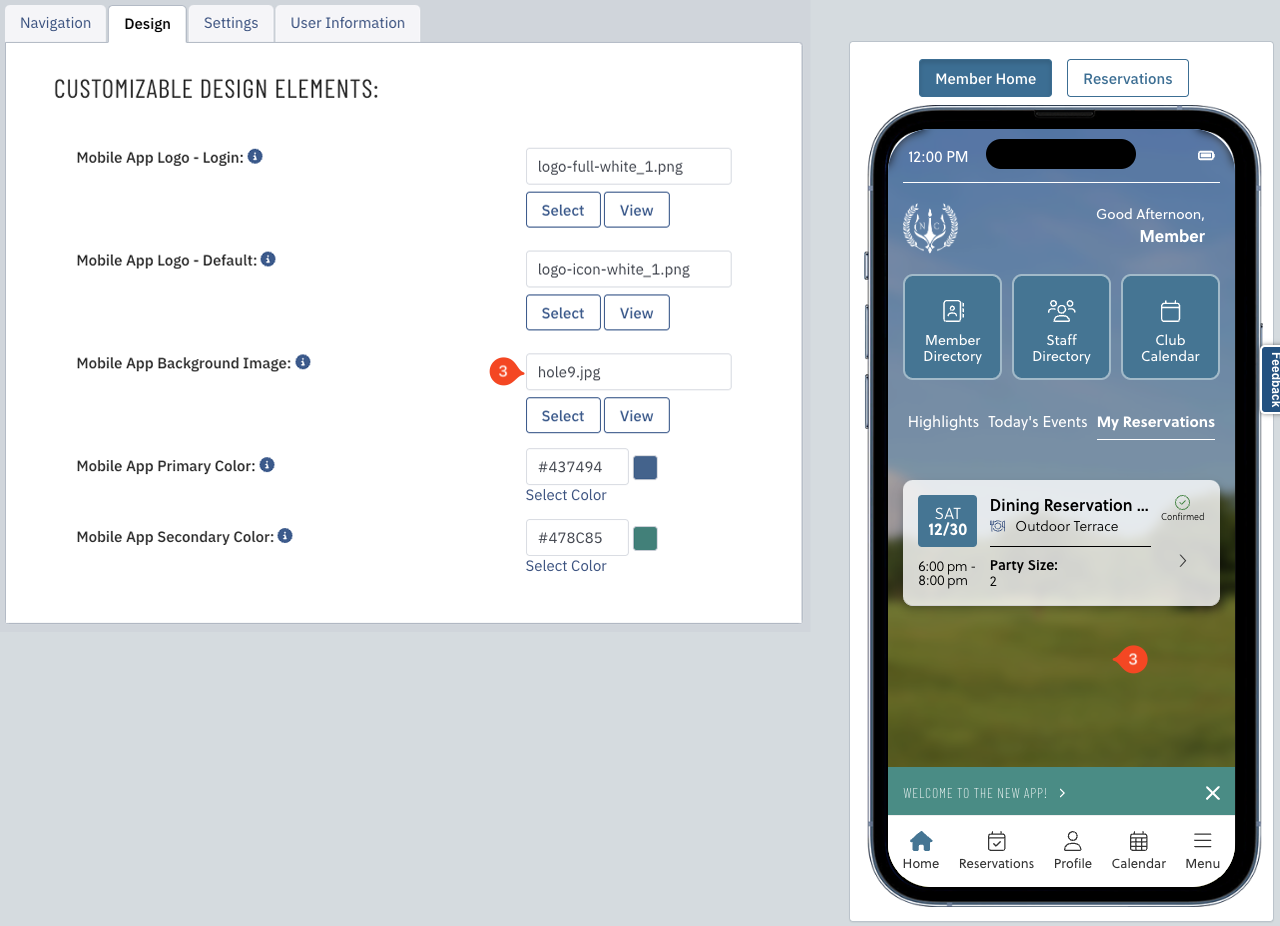
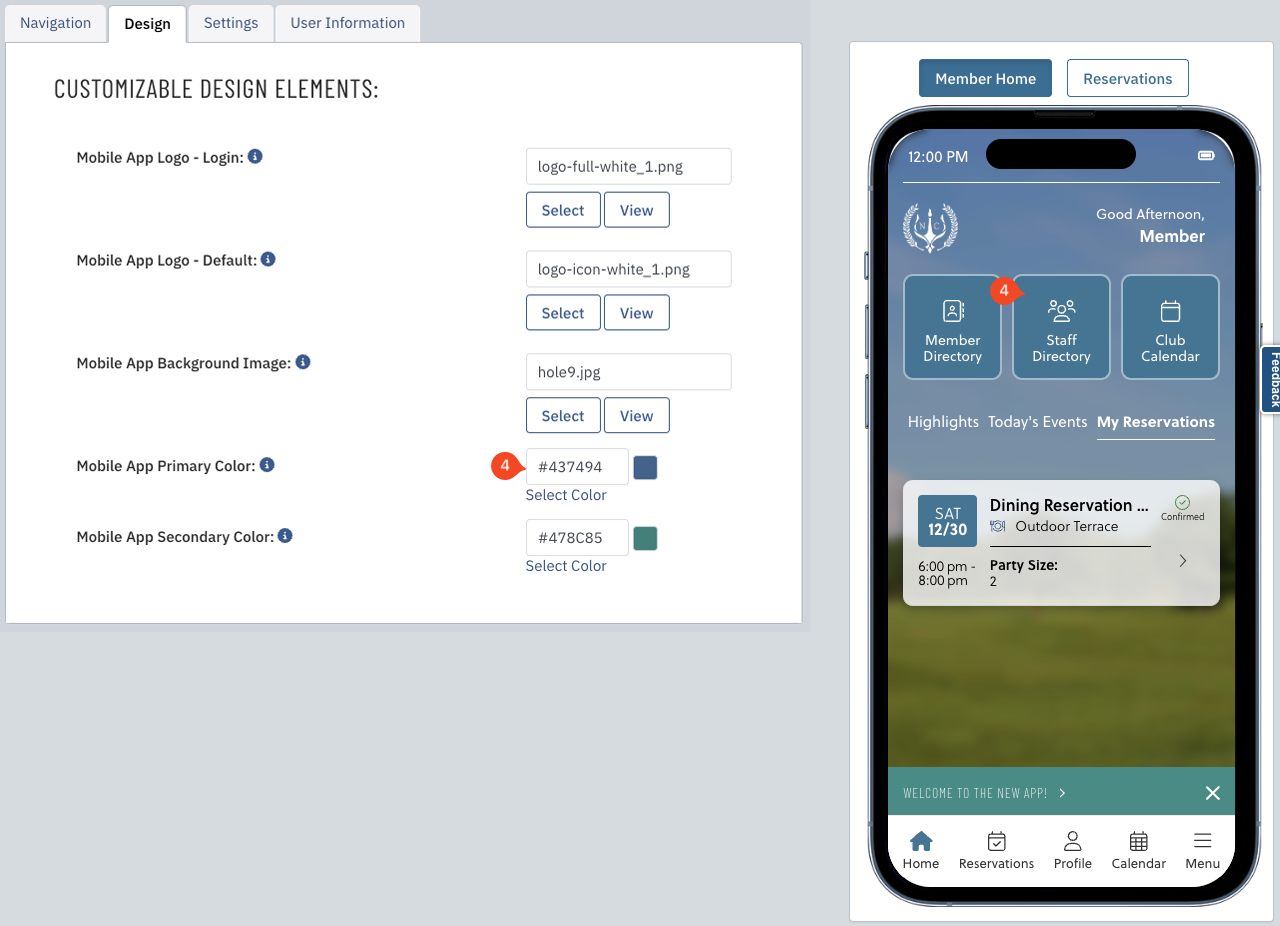
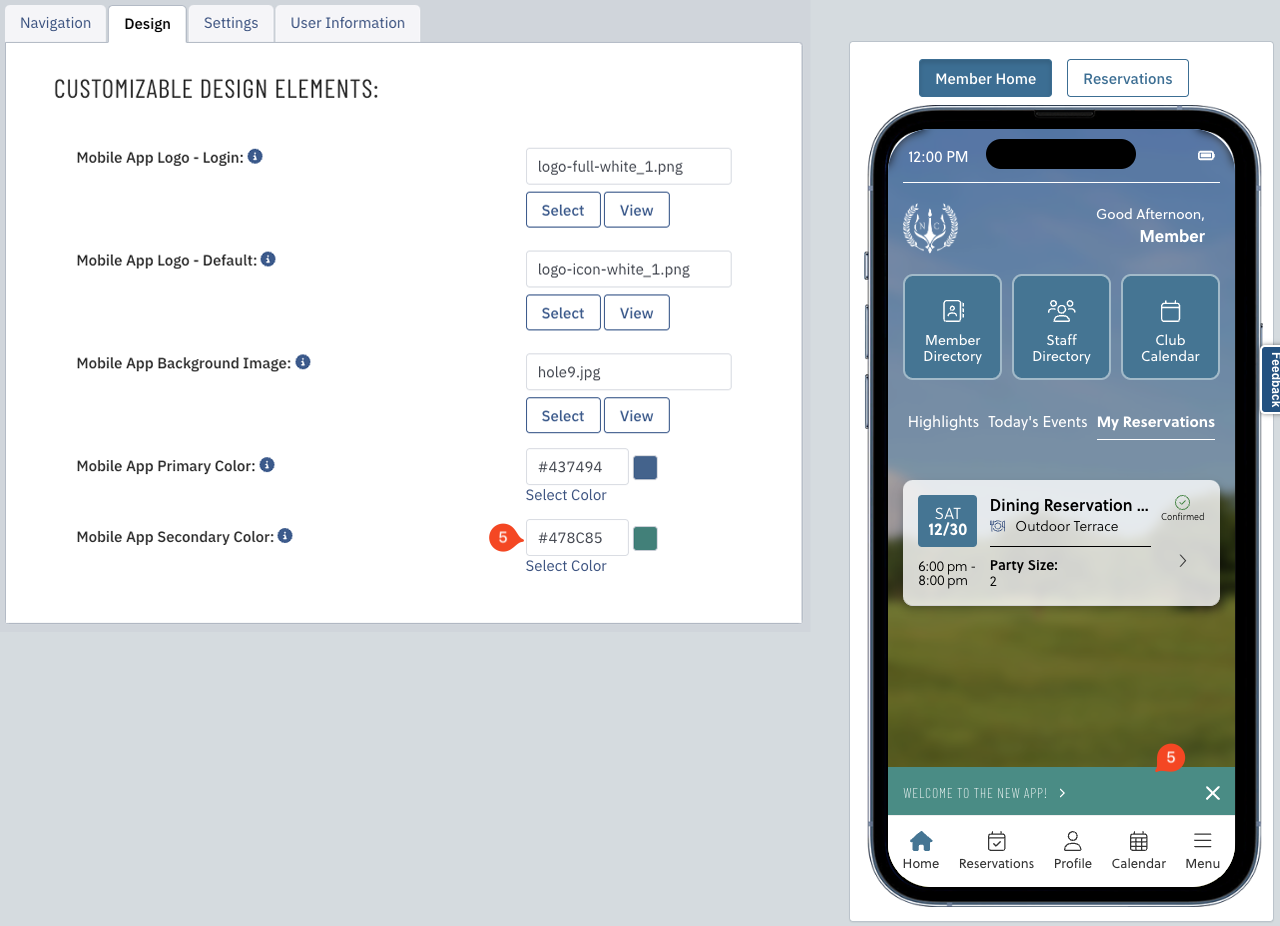
The Design tab allows you to update your mobile app primary and secondary colors, your login page logo, homepage logo, and home page background image.
|

|
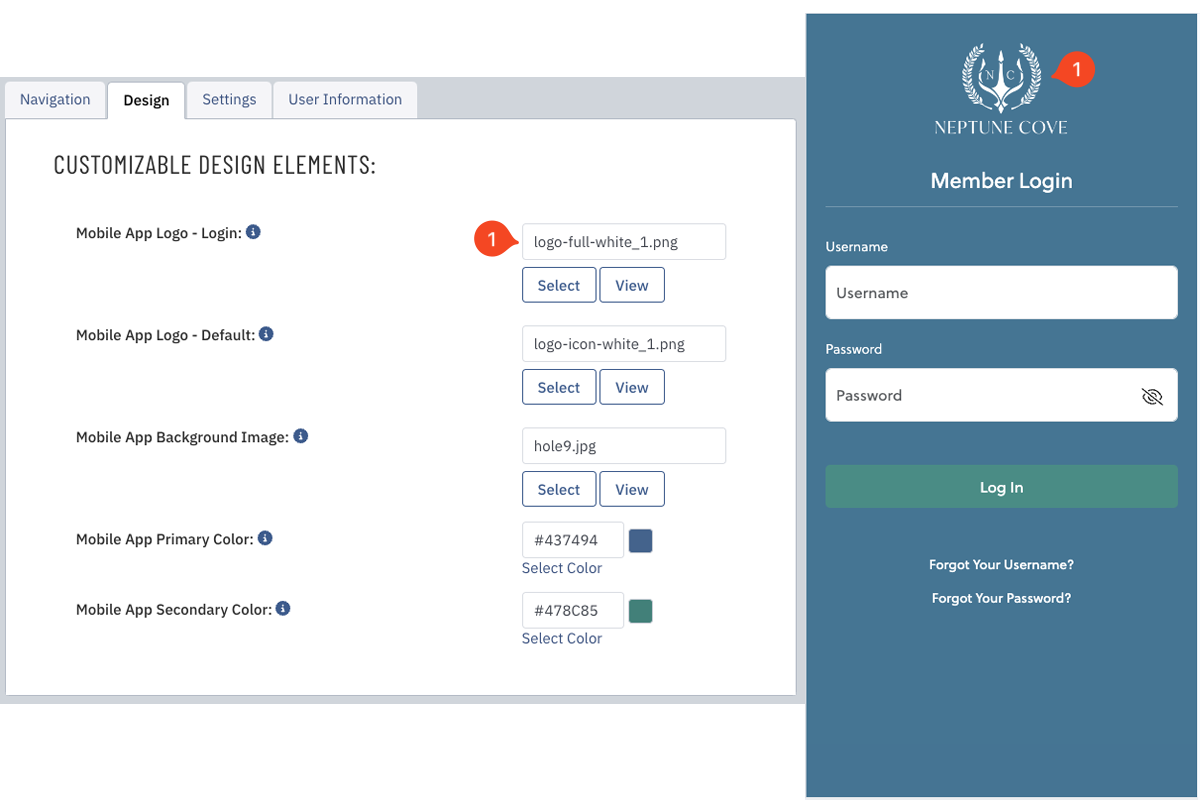
| Mobile App Logo - Login | 
|
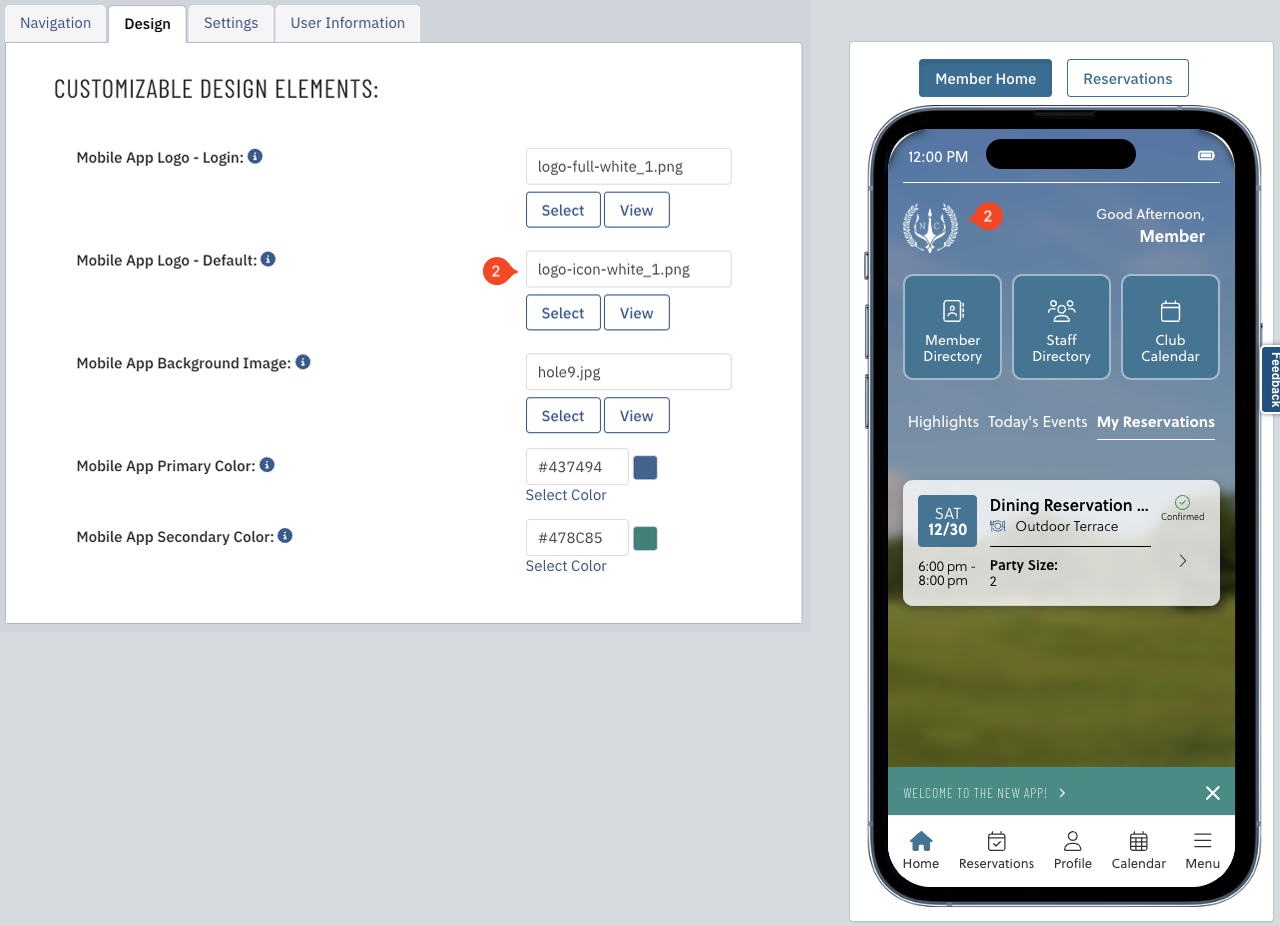
| Mobile App Logo - Default | 
|
Mobile App Background Image Please note that the homepage background image will always have a blur applied to it for accessibility. | 
|
| Mobile App Primary Color | 
|
| Mobile App Secondary Color | 
|