Dynamic Forms
Dynamic Forms use MRM Tokens to generate an on-page Marketing Form rather than coding a form manually with HTML. As such, if you make a change to a Dynamic Form in MRM, the website will automatically reflect those changes without the need to edit templates. Before you get started, the Design Team will need to add Dynamic Form tokens to the appropriate page template(s). If this has not already been done, or if you're unsure, please reach out to Professional Services / Design.
Compatibility
Starting Jan 1, 2025 all new launches will have the ability to use Dynamic Forms out of the box. Most of our existing responsive sites can be upgraded retroactively to work with Dynamic Forms, though it is a manual process and there may be costs associated with upgrading. Please reach out to Professional Services / Design for more help.
Non-responsive sites are not eligible for Dynamic Forms and must undergo a full responsive re-design.
Currently, only one form per page can be built as a Dynamic Form. In other words, if the client has an existing form in the body of their Custom Public Page and they want to add a Sticky / Ribbon Form across all Public Pages, there will inevitably be two forms on the Custom page. They will have to determine which form requires the flexibility of Dynamic Forms.
Dynamic Forms do not work in the Navigation or Footer due to constraints within Advanced Site Config. Just like Insert Tokens, the Dynamic Form Tokens can only be added into the body of a Section Page (i.e., Homepage, Section Pages).
Setup Overview
To set up a Dynamic Form follow these steps:
- Create a Marketing Form or identify an existing form that you would like to use.
-
Assign your Marketing Form to the appropriate Nav Section.
- You can add a Dynamic Form to as many Nav Sections as you want, but each Nav Section can only display one Dynamic Form.
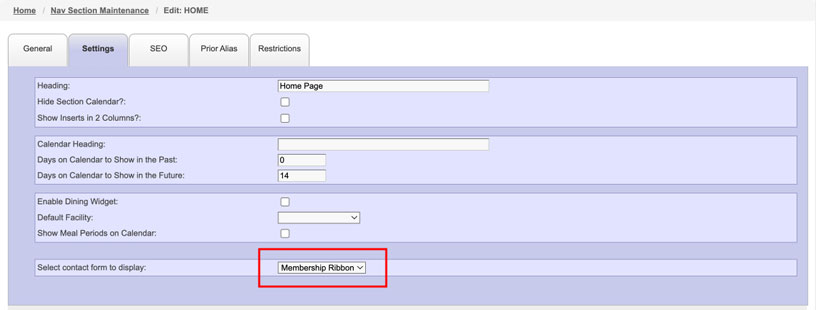
- To assign a form, go to MRM > Nav Section Maintenance and click on the desired Nav Section.
-
Go to the “Settings” tab and select your form under the Select Contact Form To Display dropdown.

- That’s It! Your form should populate on your page.
Dynamic Form Formatting
In an effort to accommodate an infinite variety of possible form fields and screen widths, a JavaScript function automatically constructs & groups all of the form fields into an optimal layout. It also adjusts the layout responsively for Mobile & Tablet view. While we can technically force local changes to the Dynamic Form's default layout, we do not recommend this as it defeats the purpose of the Dynamic Form. For more complex form needs, please reach out to Professional Services / Design.
JavaScript Notes:
- Consolidates form sections (groups of form inputs within a given category) to avoid formatting issues resulting from form sections having only one input.
- Counts the number of inputs within each form section and assigns classes to the form section, giving the section optimal styling relative the form’s width.
- Any time the form width changes, the function above is triggered again to reassess the form and change classes accordingly based on the new form width.
- Runs selectric.js on any dropdown menus within the forms.